当社のブログでも検索流入が多い記事のひとつであるAccount Engagement (旧Pardot)のフォームレイアウトテンプレートですが、最新版として「住所検索機能つき」のフォームを公開しましたのでお知らせします!
参考)【無料公開】レスポンシブ対応のPardot用のフォームテンプレート
【主な機能】
・レスポンシブ対応
・姓名など項目2個の横並び
・項目3個の横並び
・項目間の区切りライン
・項目の前または後ろにテキスト挿入
・プレイスホルダー(入力見本)
・規約の同意のための専用フィールド
・iframeでの既存ページ内公開/そのまま公開
・必須項目の未入力チェック
・住所検索機能 New!
完成見本はこちらです。
https://www3.harefull.co.jp/l/120203/2023-06-20/2p9s6q
レイアウトテンプレートはこちらから
https://github.com/harefull-inc/pardot_form/tree/search-zipcode
◆設定方法
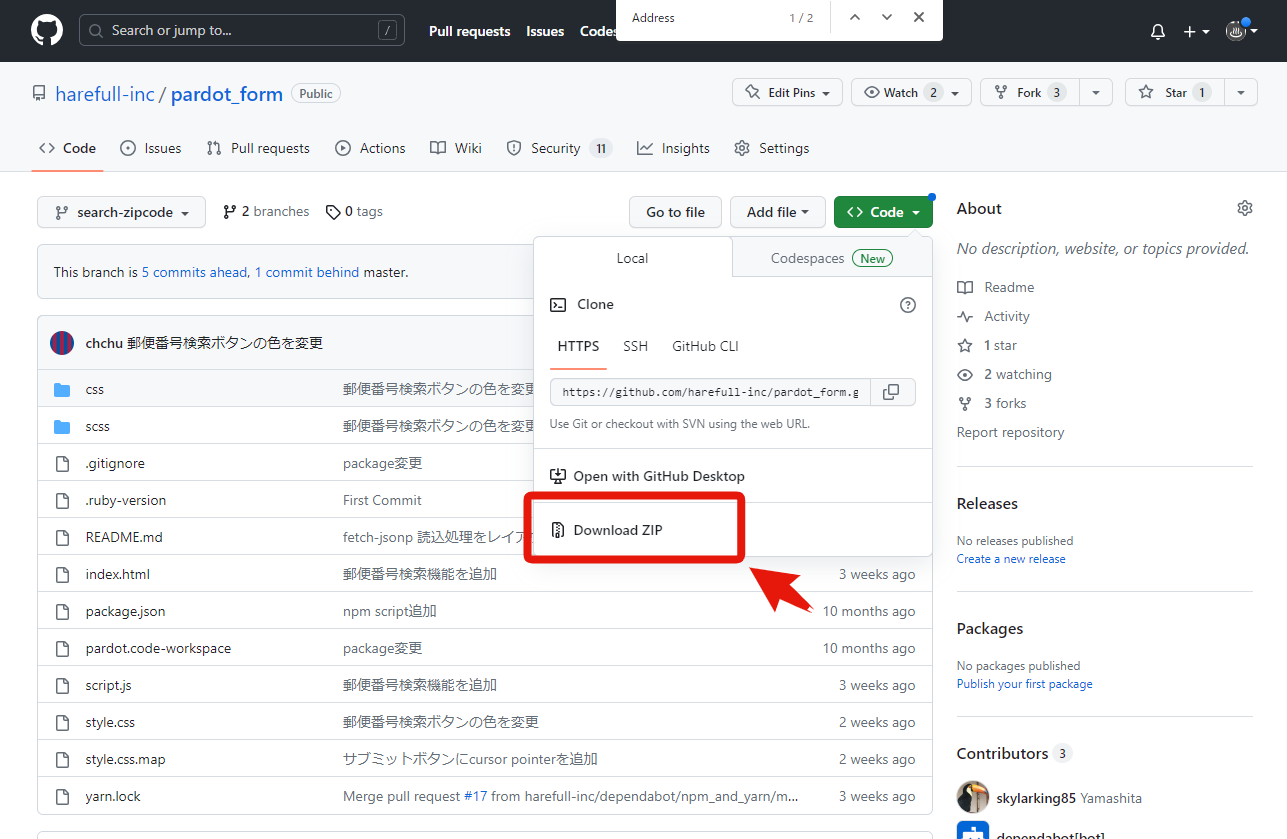
(1)Githubのページの「Code」からZipファイルをダウンロードします。
※使うファイルはscript.jsとstyle.cssのみなので、直接リンクからダウンロード頂いても問題ありません。

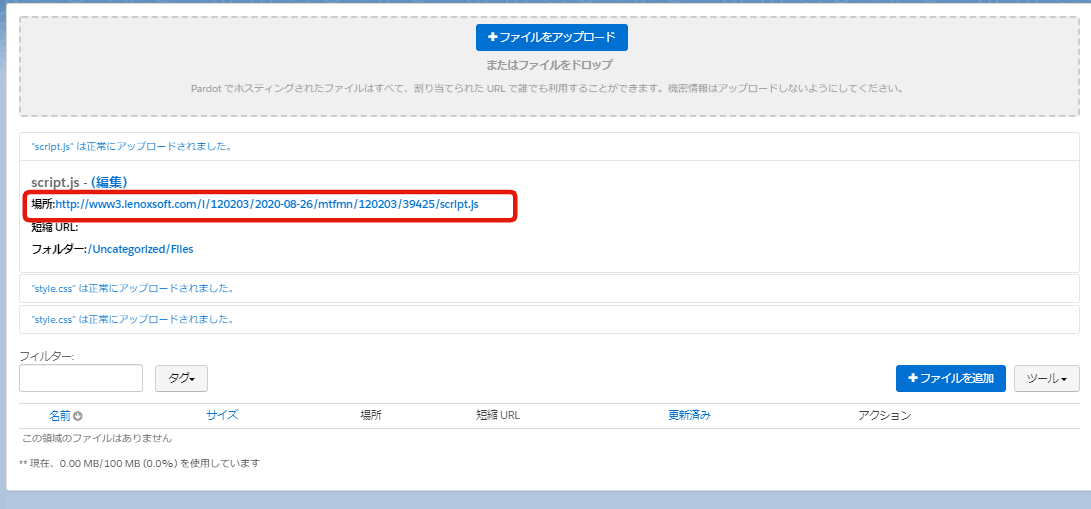
(2)2つのファイルをサーバにアップします。
どこか適当な場所に2ファイルをアップします。適当な場所が無い場合はPardotのコンテンツ領域でも問題ありません。

アップロードが完了したら「場所」と記載されているURLをメモしておきます。
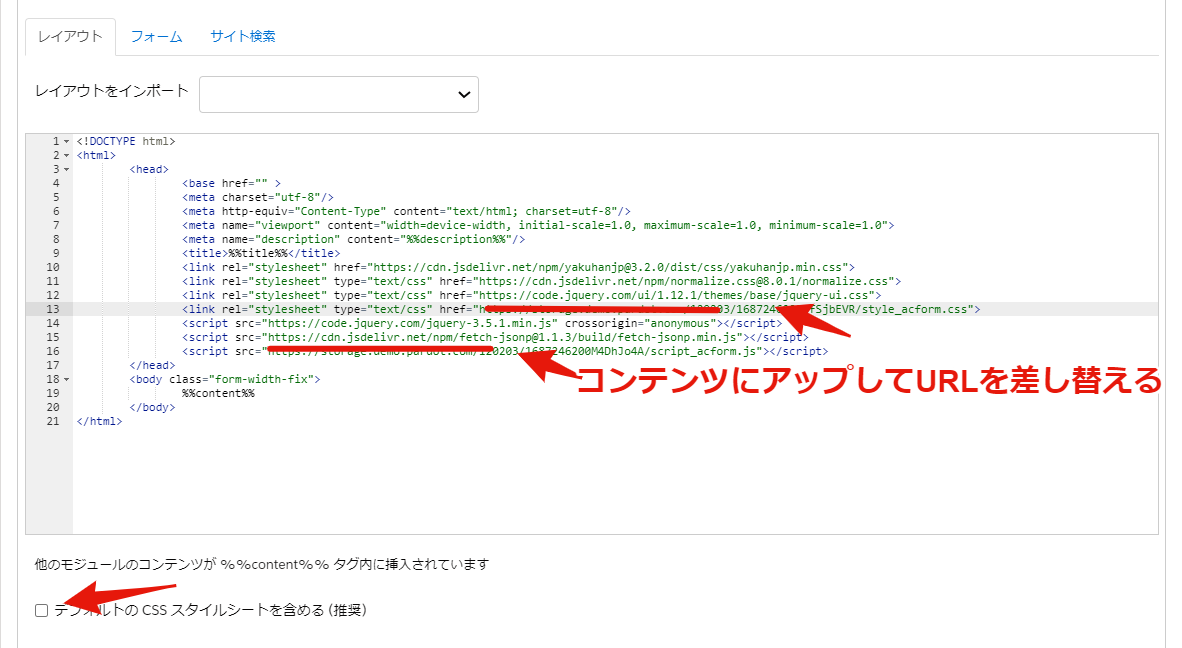
(3)レイアウトテンプレートの新規作成
次にレイアウトテンプレートの新規作成を行います。
まず、「レイアウト」のタブを次のように変更します。※ソースコードはGithubページから確認してください。

※デフォルトのCSSスタイルシートを含めるのチェックを外してください。
※見本のように横幅を指定する場合は18行目のbodyを以下のように書き換えてください。
<body class="form-width-fix">
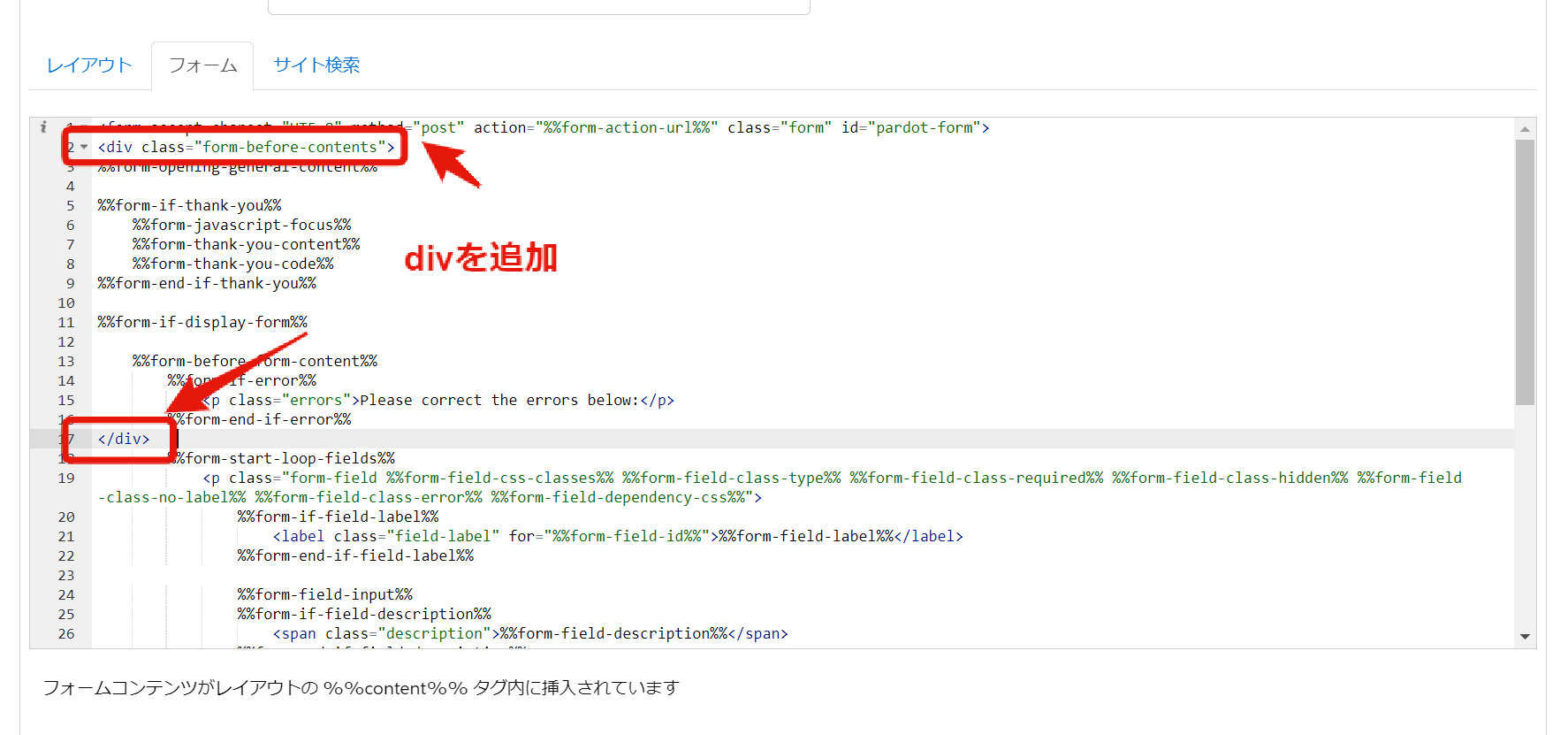
(4)レイアウトテンプレートの新規作成②
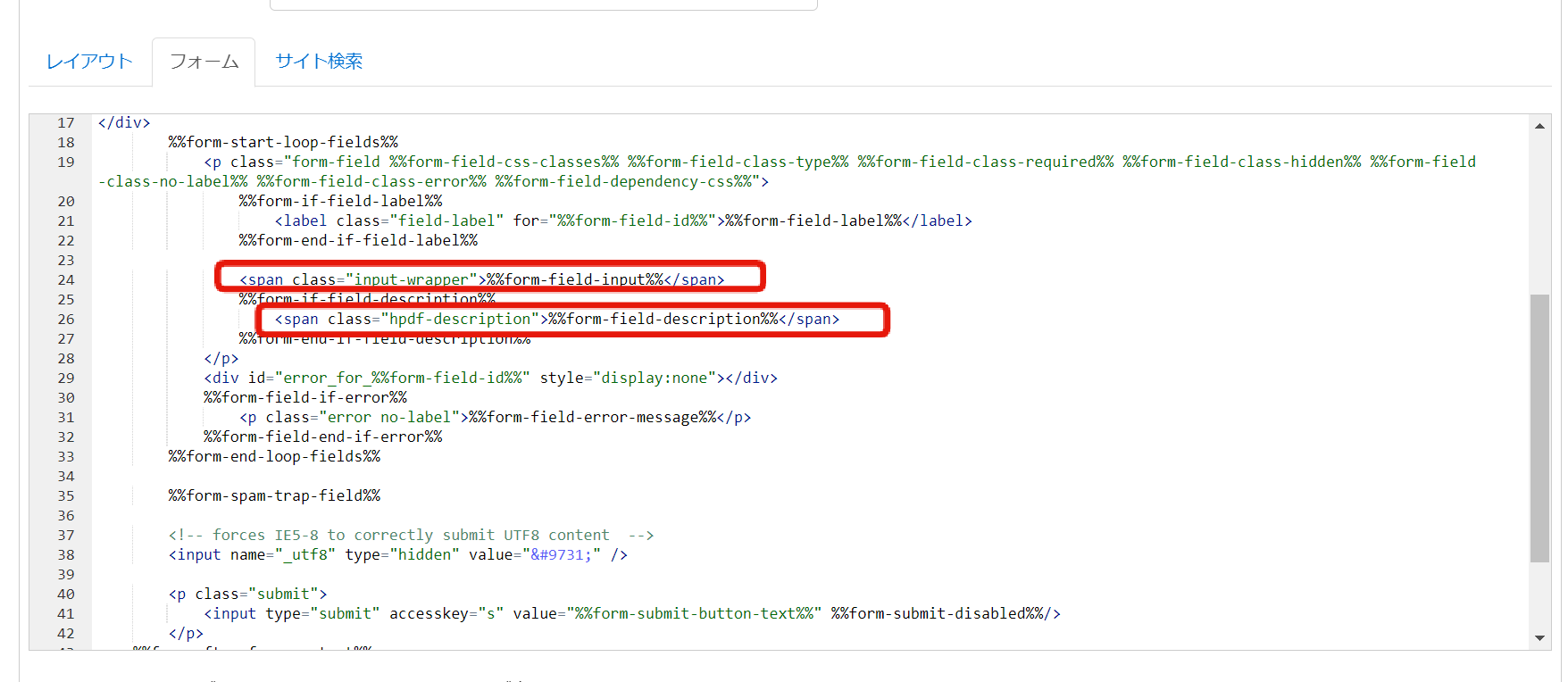
次に「フォーム」のタブに切り替えます。
コードの内容を次のように変更します。※ソースコードはGithubページから確認してください。


設定が完了したら保存をクリックしてください。
(5)フォーム各要素のカスタマイズ
フォームテンプレートが完成したのであとはフォームを作成してレイアウトテンプレートを適用していきます。
項目を設定して表示レイアウトを変更するには各項目ごとに詳細メニューにCSSクラスという値があるので
そちらの値に追加をしていきます。
例えば 姓名の値を上下ではなく横並びに配置したい場合は姓の項目のCSSクラスに
「input-inline_2-1」
と入力します。加えてplaceholder(入力の見本)を指定する場合は
「input-inline_2-1 has-placeholder」
とスペースで開けて複数設定することが可能です
住所検索機能を設定するには以下のように設定します。
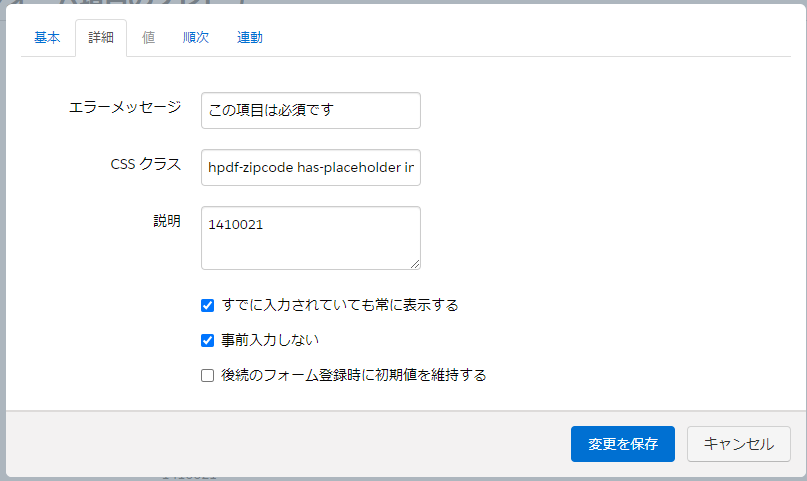
・郵便番号項目
CSSクラスに「hpdf-zipcode」を入れてください。
※レイアウトの関係で横幅を小さくする「input-300」を合わせて入れてください。

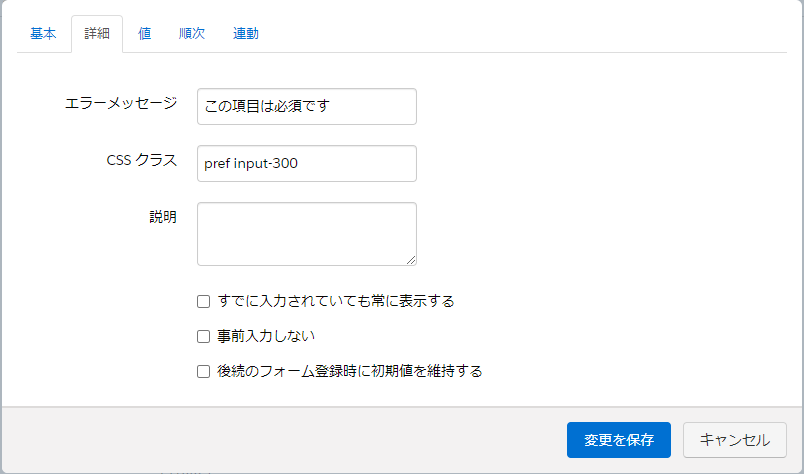
・都道府県項目
ドロップダウンで項目を作成し、CSSクラスに「pref」を入れてください。
※レイアウトの関係で横幅を小さくする「input-300」を合わせて入れてください。

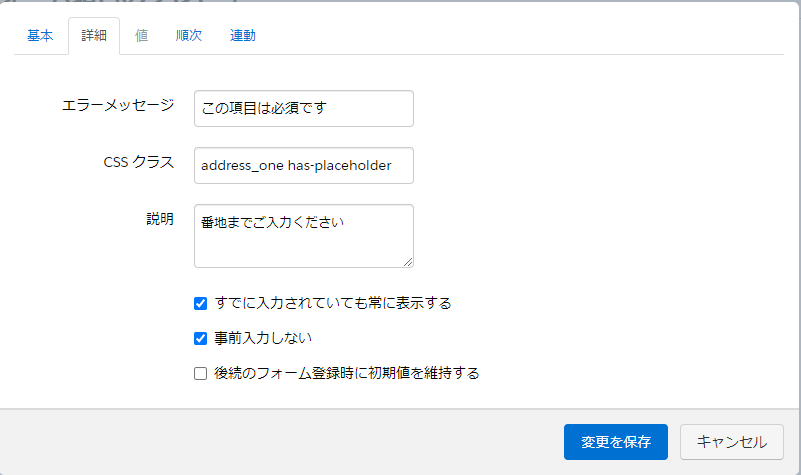
・住所項目
テキストで項目を作成し、CSSクラスに「address_one」を入れてください

その他項目のカスタマイズはGithubのプロジェクトページをご確認ください。
https://github.com/harefull-inc/pardot_form/tree/search-zipcode